Why Progressive Web App ?
They are fast, engaging, and reliable; but what exactly does it mean for users, businesses, and developers? What kind of benefits do they deliver to each of these groups, and which gives them the title of "the solution most suitable for the mobile-first era?" We clear that up below.
- short loading time
- good performance in poor network conditions
- small size
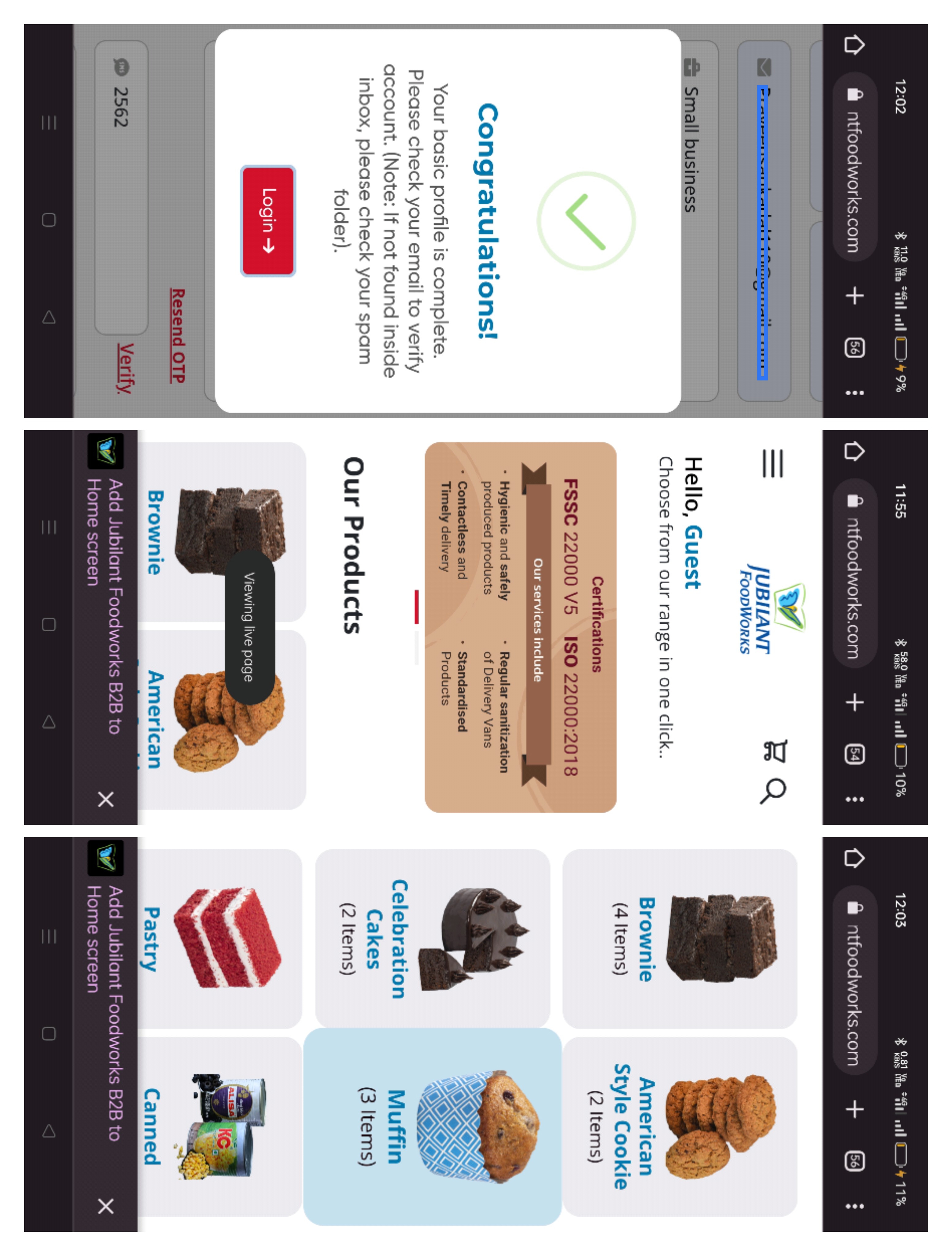
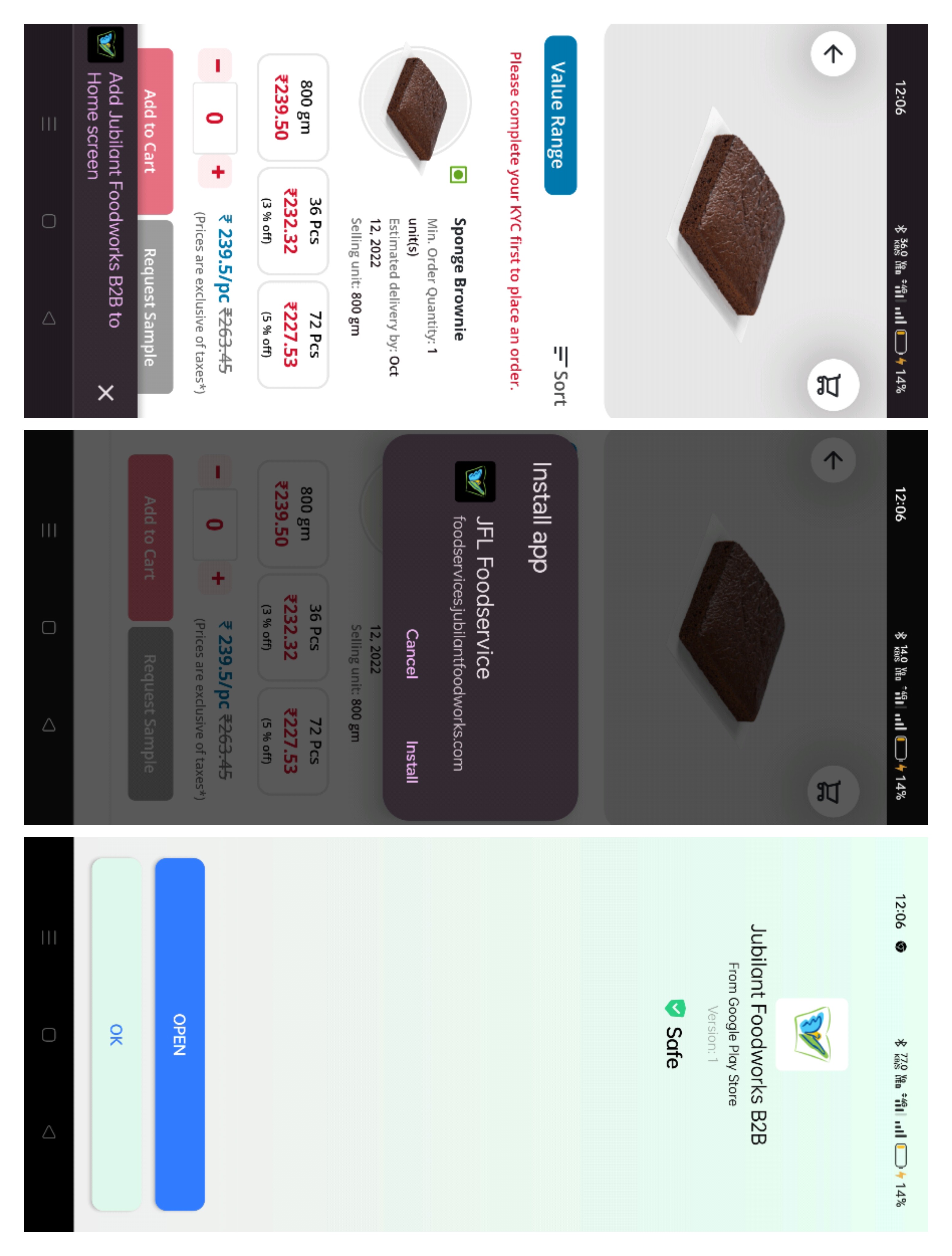
- app-like features (add to home screen, offline mode, push notifications)
- avoid app aggregators (Google Play, App Store, etc.)
- instant updates
In case of progressive web apps, service worker—a JavaScript file—runs separately from the main thread, intercepts network requests, caches or retrieves resources, and delivers push messages even at times of low or no connectivity. It helps in quicker execution of code and faster load times of the application.
Progressive web apps combine the finest features of the legacy web portal such as outreach with the strength of a typical native web app that allow it to run for a longer duration. The hybrid functionality of the app offers a real-time value-added experience while using shopping carts, payment gateways, etc., which run in a distributed and multi-user environment.
Traditional web apps occupy a lot of storage space. However, progressive web apps pre-cache content so that they can load instantly on the device the next time it is accessed. Therefore, there is minimum impact on memory, irrespective of the number of progressive web apps installed on a single device.
The app-shell model splits application logic from content. This shell-driven segregation of content offers users rich functionality, native-like app experience, and seamless transition between views. Further, content is cached and rendered on repeat visits irrespective of connectivity.
Progressive web apps allow automatic bug-fixing and patch or update deployment without contacting the app store, which guarantees timely update of the system. It also eliminates the need to write distinct versions of the same patch for Android and iOS platforms.
Conventional web apps use HTTP protocol, which does not offer the desired level of security needed to shield sensitive or confidential user data. On the other hand, a progressive web app uses HTTPS protocol that inhibits hackers from extracting information from the browser and prevents malicious code to enter the website.